Jika Anda sering mengatur Brightness pada HP android, Anda pasti familiar dengan tombol slider yang apabila digeser, maka secara otomatis mengatur persentasi daya terang dari HP anda. Tombol slider dalam suatu aplikasi memiliki peran penting yaitu mengubah variabel (misal volume, persentase dll) sesuai yang diinginkan berdasarkan posisi dari slider. Pada tutorial kali ini saya akan mencob berbagi kepada pembaca bagaimana membuat tombol slider sederhana yang mirip Android. Tutorial ini menggunakan Adobe Flash CS versi berapapun.
Langkah 1
Buka Adobe Flash CS dan pilih Action Script 3.0. Atur ukuran pixel aplikasi pada bagian properti menjadi 300 x 100 pixel. Pilih warna background hitam.
Langkah 2
Buat 4 buah layer dan beri nama masing-masing layer “tombol”, “line1”, “Text” dan “Actions”. Atur posisi agar layer line1 berada paling bawah diikuti layer text, tombol dan Actions paling atas.
Langkah 3
Klik layer line1 dan buat sebuah garis berwarna abu-abu menggunakan Line Tool (N) dengan panjang 200 pixel dan ketebalan stroke 1.00. Tempatkan garis ini kira-kira berada di tengah-tengah area kerja. Namun Anda harus mengingat titik kordinat x dan y garis ini. Dalam tutorial ini saya memberikan nilai X: 20 dan Y: 50. Garis ini berfungsi sebagai penanda jejak gerakan slider nantinya.
Langkah 4
Kunci layer line 1 (klik tanda gembok kecil) dan Klik layer text. Buat sebuah text kecil menggunakan Text Tool (T) berkuran 14 pt yang cukup untuk 3 digit angka. Letakkan text ini di sebelah kanan dari garis. Ubah tipe text ini menjadi Dynamic Text dan beri nama pada instance namenya “nilai”. Kunci layer ini jika sudah selesai.
Langkah 5
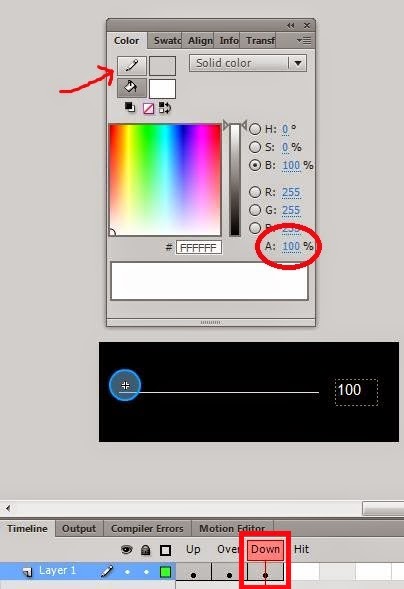
Langkah berikutnya adalah membuat tombol bulat. Aktifkan layer tombol lalu buat sebuah lingkaran berukuran 30 x 30 pixel tanpa stroke. Gunakan warna fill yang sama dengan warna movie clip garis biru yang sudah Anda buat. Seleksi lingkaran ini dan atur nilai alpha dari warna fill ini sebesar 50%. Perhatikan gambar.
Langkah 6
Ubah objek lingkaran ini menjadi bentuk tombol. Caranya tekan tombol F8 dan pilih Button. Pastikan titik registrasi berada di titik pusat lingkaran. Beri nama tombol ini dengan nama “tombol_bulat”.
Langkah 7
Klik 2 kali tombol bulat untuk masuk ke dalam layer tombol bulat. Anda akan menemukan 4 frame yang berbeda yaitu Up, Over, Down, dan Hit. Klik kanan pada frame Down dan pilih Insert keyframe. Pada frame ini, kita akan membuat perbedaan bentuk tombol dengan frame Up dan Over. Tambahkan stroke setebal 2.00 berwarna biru muda pada lingkaran ini menggunakan Ink Bottle Toon (S). Pastikan nilai alpha dari stroke ini 100 %. Adapun nilai alpha fill tetap 50 %.
Langkah 8
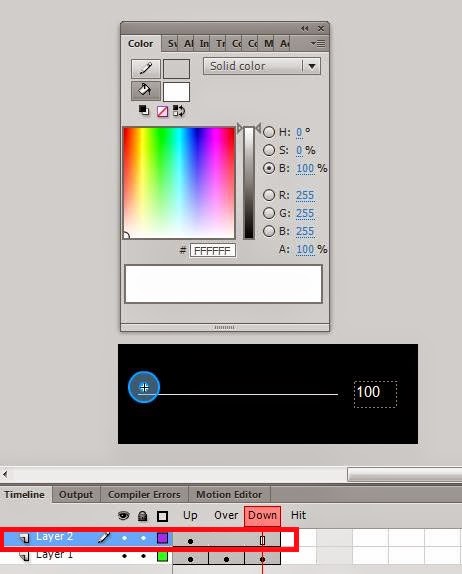
Masih berada di dalam layer tombol bulat. Tambahkan satu layer baru di atas di atas layer1 dan akan muncul layer2. Klik layer 2 dan buat sebuah lingkaran kecil berukuran 50x50 pixel dengan warna yang sama dengan warna garis, nilai alpha lingkaran kecil ini 100 %. tempatkan lingkaran kecil ini satu pusat dengan lingakaran besar.
Langkah 9
Keluar menuju scene 1, klik tombol bulat dan tekan F8 untuk mengubahnya menjadi movie clip. Pilih movie clip dan pastikan titik registrasi berada di tengah. Beri nama movie clip ini “tombol”atau apapun namanya. Tujuan mengubah tombol menjadi movie clip yaitu Action Script 3.0 tidak dapat bekerja langsung pada tombol, tidak seperti pada action script 2.0.
Beri nama instance name dari movie clip ini dengan nama “tombol”. Ingat bahwa kita akan bekerja pada Action Script menggunakan nama ini.
Beri nama instance name dari movie clip ini dengan nama “tombol”. Ingat bahwa kita akan bekerja pada Action Script menggunakan nama ini.
Langkah 10
Kita akan masuk pada pengetikan Action script. Klik layer Actions dan tekan F9 lalu ketikkan baris script di bawah ini.
addEventListener(Event.ENTER_FRAME, fl_EnterFrameHandler);
function fl_EnterFrameHandler(event:Event):void
{
tombol.addEventListener(MouseEvent.MOUSE_DOWN, fl_ClickToDrag);
function fl_ClickToDrag(event:MouseEvent):void
{
tombol.startDrag();
}
stage.addEventListener(MouseEvent.MOUSE_UP, fl_ReleaseToDrop);
function fl_ReleaseToDrop(event:MouseEvent):void
{
tombol.stopDrag();
}
}
Makna dari script di atas adalah bila mouse di tekan pada movie clip tombol, maka otomatis tombol akan bergerak mengikuti mouse, saat mouse di lepas, tombol akan berhenti di posisi terakhirnya. Coba lakukan test movie (Ctrl+Enter). Jika benar lanjutkan ke langkah berikutnya.
Langkah 11
Kita akan membuat movie clip tombol bergerak mendatar, tidak bisa naik dan turun, oleh karena itu kita perlu mengunci agar movie clip tersebut hanya bergerak pada satu posisi y saja. tambahkan baris berwarna merah berikut berikut dan lakukan test movie.
function fl_EnterFrameHandler(event:Event):void
{
tombol.y = 50;
tombol.addEventListener(MouseEvent.MOUSE_DOWN, fl_ClickToDrag);
hasilnya adalah movie clip tombol tidak dapat bergerak naik dan turun, akan tetapi, movie clip tombol ini masih bergerak terlalu melebar melebihi garis. Kita perlu menambahkan baris script yang berfungsi sebagai pengunci horizontal agar movie clip hanya bergerak sebatas ujung ke ujung garis. Ketik atau copy baris script berwarna merah berikut dan lakukan test movie.
function fl_EnterFrameHandler(event:Event):void
{
tombol.y = 50;
if (tombol.x < 20)
{
tombol.x = 20;
}
if (tombol.x>220)
{
tombol.x = 220;
}
tombol.addEventListener(MouseEvent.MOUSE_DOWN, fl_ClickToDrag);
Maknanya bila kordinat x tombol kurang dari 20, maka tombol akan terhenti di posisi 20, bila lebih dari 220 maka tombol akan berhenti di 220. Angka 20 dan 220 muncul tergantung peletakan posisi garis mula-mula. Posisi awal dari garis adalah 20, karena panjang garis adalah 200, maka kordinat ujung kanannya adalah 220.
Langkah 12
Kita akan mencoba membuat agar movie clip garis berwarna biru yang dapat berubah panjangnya ketika tombol digeser, sisipkan script berwarna merah berikut :
var garis_biru:Shape = new Shape();
addChild(garis_biru);
function fl_EnterFrameHandler(event:Event):void
{
tombol.y = 50;
if (tombol.x < 20)
{
tombol.x = 20;
}
if (tombol.x > 220)
{
tombol.x = 220;
}
garis_biru.graphics.clear();
garis_biru.graphics.lineStyle(2, 0x0099FF, 1);
garis_biru.graphics.moveTo(20,50);
garis_biru.graphics.lineTo(tombol.x,50);
tombol.addEventListener(MouseEvent.MOUSE_DOWN, fl_ClickToDrag);
Langkah 13
Untuk memunculkan nilai dari tombol yang digeser pada text. Sisipkan baris script merah berikut.
garis_biru.graphics.clear();
garis_biru.graphics.lineStyle(2, 0x0099FF, 1);
garis_biru.graphics.moveTo(20,50);
garis_biru.graphics.lineTo(tombol.x,50);
nilai.text = String((tombol.x - 20)/2);
nilai.text = String((tombol.x - 20)/2);
Nilai yang muncul pada kotak text berkisar antara 0 – 100. Nilai ini diperoleh dari posisi tombol dikurang dengan 20 lalu hasilnya dibagi dengan 2. Jika Anda menginkan rentang nilai yang lain, hal tersebut dapat dilakukan dengan merubah formula yang tertera di atas.
Sekian tutorial saya kal ini, Anda dapat mengunduh source code pada link di bawah ini.
Slider.fla
Slider.fla











No comments:
Post a Comment